
“Binary code” by Christiaan Colen is licensed under CC BY-SA 2.0
When asked the most important thing I should teach my students, the MIT student I was interviewing simply stated , ‘ teach them logic.’ – Mr. Le Duc
SUMMARY
- this was fun and i enjoyed this assignment
PRACTICE ROOM (TUTORIALS)
- Set a timer
- Spend up to 15 minutes in this ‘room’ on either ONE of the scripting languages below, Javascript or C# (NOT BOTH)
PlayCanvas

- https://www.sololearn.com/Course/JavaScript/
- I completed the overview and can now execute write, console, and alert commands as well as write comments
Unity

CLASSROOM (THEORY & ANALYSIS)

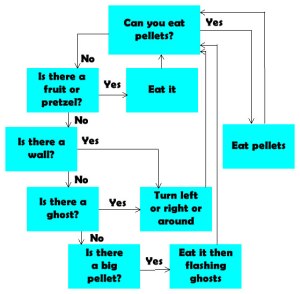
- flow charts are easy to understand
- bubbles with one round side and one flat side mean to wait
- an oval represents the start of the flow chart
- the “terminator” shape represents the end of the chart
- the square with round edges is a process
- the diamond shape is a decision
- the rectangle with the wavy line is a document
Mr. Le Duc’s Flowchart Shape Guide

More Flowchart Creation Resources
LAB (THEORY PRACTICED)
- Set a timer
- Spend up to 15 minutes in this ‘room’
- Watch Mr. Le Duc’s How to Save Your Draw.io File to Your Google Drive Tutorial
- Try to create your own game flow for one of your game ideas
- Use Draw.io and save in your Google Drive
- We will share these in class, soon
- https://app.diagrams.net/#G1EHEYVqkZ9MoHUSLidFlt64JCMbFIJ1x1
- sometimes its hard to decide what type of bubble to use.
OUTSIDE (CREATIVITY & THE BRAIN)

- Set a timer
- Spend up to 35 minutes,
- 20 minutes watching Elizabeth Gilbert
- 15 minutes walking
- Watch Elizabeth Gilbert discuss creativity and genius
- Go for a walk outside and think about what she said, if you can safely
- Write anything you found interesting and useful in your reflection
- DELETE ALL OF MR. LE DUC’s INSTRUCTIONS, AFTER YOU ARE DONE
STUDIO (GAME DESIGN)
- Set a timer
- Spend up to 60 minutes in this ‘room’ on either ONE of the game engines below, (NOT BOTH)
PlayCanvas

- Start Daniel Wood’s, PlayCanvas Tutorial 1 – Getting started with PlayCanvas
- For extra support, explore PlayCanvas Tutorials: https://developer.playcanvas.com/en/tutorials/
- Work for no more than 60 minutes\
Unity

- Start the Unity tutorials
- Work for no more than 60 minutes
- DELETE ALL OF MR. LE DUC’s INSTRUCTIONS, AFTER YOU ARE DONE
WHAT I LEARNED and PROBLEMS I SOLVED
- playcanvas confused me.